1년 9만9천원으로 내 사이트에 새로운 활력을, 워드프레스 호스팅과 글감 생성기, 무제한 트래픽 지원!
유튜브 뷰어 플러그인 선택의 중요성
워드프레스에서 유튜브 영상을 효과적으로 보여주고 싶다면 적절한 유튜브 뷰어 플러그인 선택이 필수입니다. 단순히 영상을 삽입하는 것보다, 플러그인을 통해 사용자 경험을 향상시키고, 사이트 디자인과 통일성을 유지하며, SEO에도 도움이 될 수 있습니다. 잘못된 플러그인 선택은 속도 저하, 디자인 불일치, 유지보수 어려움 등 여러 문제를 야기할 수 있습니다. 따라서 신중한 플러그인 선택이 중요하며, 본 글에서는 워드프레스 유튜브 뷰어 플러그인을 사용하여 동영상 목록 페이지 디자인을 커스터마이징하는 방법을 자세히 알아보겠습니다.
어떤 플러그인을 선택해야 할까요?
시중에는 다양한 유튜브 뷰어 플러그인이 존재합니다. 각 플러그인은 기능, 디자인, 사용 편의성 면에서 차이가 있습니다. 목표에 맞는 플러그인을 선택하기 위해서는 필요한 기능과 사이트 디자인과의 조화를 고려해야 합니다. 예를 들어, 특정 디자인 스타일을 지원하는 플러그인이 필요하거나, 특정 유튜브 기능(예: 재생목록 지원)을 원할 수 있습니다. 아래 표는 몇 가지 인기 플러그인을 비교 분석한 것입니다.
| 플러그인 이름 | 주요 기능 | 장점 | 단점 | 가격 |
|---|---|---|---|---|
| Envira Gallery | 이미지 및 비디오 갤러리 | 다양한 디자인 템플릿 제공, 사용 편리 | 무료 버전 기능 제한 | 프리미엄(유료) |
| YouTube Embed Plus | 유튜브 동영상 삽입 및 관리 | 사용자 정의 옵션 풍부, SEO 최적화 | 복잡한 설정 | 무료(기본 기능), 유료(프리미엄 기능) |
| WP YouTube Lyte | 유튜브 동영상 경량화 삽입 | 사이트 속도 향상, 반응형 디자인 | 기능 제한 | 무료(기본 기능), 유료(프리미엄 기능) |
워드프레스 테마와의 호환성은?
선택한 유튜브 뷰어 플러그인이 현재 사용 중인 워드프레스 테마와 호환되는지 확인하는 것은 매우 중요합니다. 호환되지 않는 경우, 디자인 충돌이나 기능 오류가 발생할 수 있습니다. 플러그인 설명 페이지나 리뷰를 통해 호환성 정보를 확인하거나, 테마 개발자에게 문의하는 것을 추천합니다. 또한, 플러그인의 반응형 디자인 지원 여부를 확인하여 모든 기기에서 최적의 사용자 경험을 제공하는지 확인해야 합니다.
동영상 목록 페이지 디자인 커스터마이징
대부분의 유튜브 뷰어 플러그인은 CSS와 shortcode를 사용하여 동영상 목록 페이지 디자인을 커스터마이징 할 수 있습니다. shortcode는 플러그인에서 제공하는 특수한 코드로, 특정 기능을 쉽게 추가할 수 있도록 합니다. CSS를 사용하면 색상, 폰트, 크기 등을 변경하여 사이트 디자인에 맞게 동영상 목록 페이지를 맞춤 구성할 수 있습니다. 플러그인의 설명서를 참고하여 자신에게 맞는 방법을 선택하세요.
플러그인 설정 및 사용자 정의 옵션
각 플러그인마다 설정 옵션이 다릅니다. 플러그인 설정 페이지에서 동영상 표시 방식, 썸네일 크기, 재생 목록 표시 여부 등을 자유롭게 설정할 수 있습니다. 자신의 요구에 맞게 각 옵션을 조정하여 최적의 사용자 경험을 제공하는 동영상 목록 페이지를 만들 수 있습니다. 필요에 따라 고급 설정 옵션을 활용하여 더욱 세밀한 커스터마이징이 가능합니다.
추가적인 디자인 팁
동영상 목록 페이지 디자인을 더욱 개선하기 위한 몇 가지 팁을 소개합니다. 우선, 일관된 디자인을 유지하여 사이트 전체의 통일성을 확보해야 합니다. 색상, 폰트, 레이아웃 등을 사이트의 다른 부분과 조화롭게 구성하는 것이 중요합니다. 또한, 사용자에게 직관적이고 편리한 사용자 인터페이스를 제공하는 데 중점을 두어야 합니다. 마지막으로, 모바일 기기에서도 최적의 사용자 경험을 제공하는 반응형 디자인을 구현해야 합니다.
워드프레스 유튜브 동영상 목록 페이지 디자인 고급 커스터마이징
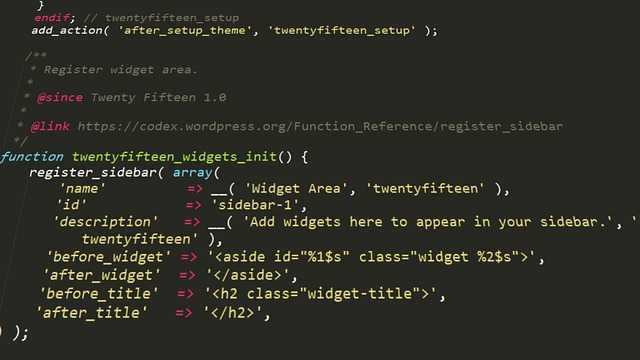
사용자 정의 CSS 활용하기
기본적인 커스터마이징을 넘어 더욱 세련된 디자인을 원한다면, 사용자 정의 CSS를 활용해 보세요. 워드프레스 테마의 style.css 파일 또는 추가 CSS 파일을 생성하여 플러그인에서 생성되는 HTML 요소에 직접 CSS 스타일을 적용할 수 있습니다. 하지만, CSS 코드 작성에 익숙하지 않다면 전문가의 도움을 받는 것이 좋습니다. 잘못된 CSS 코드는 사이트에 오류를 발생시킬 수 있습니다.
플러그인 제한 극복하기
일부 플러그인은 디자인 커스터마이징에 제한이 있을 수 있습니다. 이러한 경우, 다른 플러그인을 사용하거나, 직접 코드를 수정하는 방법을 고려해야 합니다. 코드 수정은 전문적인 지식이 필요하며, 잘못된 수정은 사이트 오류를 야기할 수 있으므로 주의해야 합니다. 백업을 생성한 후 코드 수정을 진행하는 것이 좋습니다.
외부 라이브러리 활용
더욱 고급 기능을 구현하고 싶다면, jQuery와 같은 외부 JavaScript 라이브러리를 활용할 수 있습니다. 예를 들어, 애니메이션 효과를 추가하거나, 동영상 목록을 다양한 방식으로 정렬하는 기능을 구현할 수 있습니다. 하지만 외부 라이브러리 사용은 사이트 속도에 영향을 줄 수 있으므로 신중하게 사용해야 합니다.
SEO 최적화 고려사항
동영상 목록 페이지 디자인을 커스터마이징할 때 SEO를 고려해야 합니다. 동영상 제목과 설명에 키워드를 포함하고, 구조화된 데이터를 사용하여 검색 엔진이 동영상 정보를 쉽게 이해하도록 도와야 합니다. 또한, 사이트 속도를 최적화하여 사용자 경험과 SEO를 모두 향상시켜야 합니다.
지속적인 모니터링
커스터마이징 후에는 사이트 성능과 사용자 경험을 지속적으로 모니터링해야 합니다. 구글 애널리틱스와 구글 서치 콘솔과 같은 도구를 사용하여 사이트 트래픽과 SEO 성과를 측정하고, 필요에 따라 디자인을 개선하는 것이 중요합니다.
커뮤니티 활용 및 지원
워드프레스 플러그인에 대한 질문이나 문제 발생 시, 플러그인 개발자의 지원 페이지나 워드프레스 커뮤니티를 활용하면 도움을 받을 수 있습니다. 다른 사용자들의 경험과 팁을 참고하여 문제를 해결하거나 더 나은 디자인을 구현할 수 있습니다.
관련 키워드
워드프레스, 유튜브, 동영상, 플러그인, 목록 페이지, 디자인, 커스터마이징, CSS, shortcode, SEO, 반응형 디자인, 테마 호환성, 사용자 정의, 고급 설정, YouTube Embed Plus, Envira Gallery, WP YouTube Lyte, jQuery, 구글 애널리틱스, 구글 서치 콘솔
연관 키워드 추가 정보
- 워드프레스 테마: 워드프레스 테마는 사이트의 전체적인 디자인을 결정하는 중요한 요소입니다. 테마 선택은 플러그인과의 호환성을 고려하여 신중히 결정해야 합니다.
- 반응형 디자인: 모든 기기(데스크톱, 태블릿, 모바일)에서 최적의 사용자 경험을 제공하는 디자인입니다. 반응형 디자인을 적용하면 사용자 만족도를 높이고, 검색 엔진 최적화에도 도움이 됩니다.
- 구조화된 데이터: 검색 엔진이 웹페이지의 콘텐츠를 더 잘 이해하도록 돕는 데이터 형식입니다. 동영상 목록 페이지에 구조화된 데이터를 사용하면 검색 결과에서 동영상이 더 잘 노출될 수 있습니다.